De quelle taille parle-t-on ?
La taille de cible en accessibilité numérique, c’est la taille de la zone couverte par un élément interactif. Autrement dit, c’est la zone où vous êtes invités à “cliquer”, avec le doigt ou une souris. Petit article technique pour voir tout ça en détail.
Pourquoi cet article ?
Dans l’article quoi de neuf dans le projet WCAG 2.2, vous avez pu découvrir les 9 nouveaux critères de succès des Web Content Accessibility Guidelines (WCAG) en version 2.2 par rapport à la version 2.1.
Même si d’autres critères ont attisé ma curiosité, l’un d’entre eux m’a semblé sortir du lot, car il est attendu depuis longtemps et il s’invitera pour la première fois au niveau double A (AA).
Il s’agit du critère de succès WCAG 2.5.8, qui introduit enfin la notion de taille minimale de cible.
Rappel
À l’heure où j’écris ces lignes, les WCAG 2.2 dont est issu ce critère de succès, sont encore au statut de brouillon.
Pourtant le critère existe déjà !
Il est vrai qu’on peut trouver ce critère dans plusieurs recommandations :
- La recommandation « Mobile Accessibility » est restée à l’état de « First Public Working Draft ». Elle date de 2015. Dans ces recommandations, les tailles sont données en millimètres. Le W3C donne ici des dimensions minimales de la zone tactile de 9 mm de côté. On parle aussi d’un minimum d’espace inactif entre 2 zones. Difficile dans ces conditions de donner une technique CSS fiable pour connaître la conformité du critère. Cette recommandation avait été transposée dans la section mobiles/tactiles RGAA 3 de 2016. Elle n’était pas normative ;
- Directement dans les WCAG 2.1 et conservé en version 2.2, on peut trouver le critère 2.5.5, avec cette fois une technique fiable de test : la taille minimale de la zone tactile d’une dimension de 44 pixels CSS de côté ou un dispositif qui permettrait d’augmenter la taille des cibles indépendamment du zoom texte. Il s’agit d’un critère de niveau AAA qui ne sera donc pas requis par le RGAA.
Si on sort des recommandations de la Web Accessibility Initiative (WAI), on trouvera des conseils pour le tactile chez Google et Apple :
- Google Android recommande 48 par 48 pixels minimum.
- Apple iOS recommande 44 par 44 pixels minimum comme le critère de succès 2.5.5 !
Une dimension minimale imposée en niveau AA
Jusqu’à maintenant, on n’a jamais imposé une dimension minimale absolue pour quoi que ce soit en niveau AA.
Même pour les textes, les WCAG ont toujours recommandé des valeurs relatives comme :
- Le texte peut être agrandi jusqu’à 200 % sans scroll ou perte d’information ;
- L’interlettrage peut être augmenté jusqu’à 0,12 fois la taille de la police ;
- L’interlignage peut être augmenté jusqu’à 1,5 fois la taille de la police.
On sait que la mise en page des textes doit être flexible : l’utilisateur doit garder le contrôle sur la taille des caractères, les dimensions de sa fenêtre utile ainsi que l’orientation de la consultation.
La situation est différente pour la taille des cibles, car il peut s’agir d’une image ou d’une icône seule qui ne sera pas affectée par un paramétrage personnalisé de la taille de police dans le navigateur.
Ici, on ne parle pas du zoom graphique mais bien du « zoom texte seulement » disponible dans Mozilla Firefox et dans Google Chrome via les paramètres d’apparence où une taille de police est paramétrable de façon permanente.
Le zoom texte ne modifie pas la taille de certaines cibles : c’est la raison pour laquelle il faut proposer une taille minimale en pixels CSS.
Vous me direz qu’il y a toujours le zoom graphique qui agrandit tout simultanément ? Mais est-ce que toutes les personnes qui ont besoin de cibles suffisamment grandes ont besoin de texte agrandi ?
Qui est concerné ?
Ce critère n’est pas forcément prévu en priorité pour les personnes malvoyantes.
Il concerne en fait un public très varié qui n’aura pas forcément besoin de texte agrandi en priorité :
- Les personnes qui ont des tremblements des mains ;
- Les personnes qui ont une motricité fine dégradée ;
- Les personnes qui ont essentiellement une interaction tactile et qui ont des doigts de grande largeur ;
- Les personnes utilisant d’autres types de pointeurs qui offriront moins de précision :
- licorne ;
- pointeur oculaire ;
- joystick ;
- Les personnes qui ont une vision dégradée et qui vont préférer le zoom texte au zoom graphique dans leurs réglages ;
- Comme bien d’autres aménagements créés pour l’accessibilité, cela peut ajouter du confort à des personnes qui sont tout simplement dans une situation d’utilisation plus difficile :
- Utilisation en déplacement où des mouvements et des vibrations vont nuire à la précision : marche, course, vélo ou transport en commun ;
- Interaction tactile avec une seule main disponible.
Accessibilité de la taille de cible, comment la mesurer ?
On parle d’une taille de cible minimale de 24 pixels. Mais par rapport au critère de niveau AAA il y a quelques différences importantes.
Ce qui est négociable
La taille de la zone cliquable de la cible peut être inférieure à 24 pixels.
Ce qui n’est pas négociable
La distance qui sépare l’élément cliquable adjacent à l’autre côté de l’élément concerné. Vu autrement, c’est un espace disponible minimal de 24 pixels pour la cible. C’est valable dans les 2 dimensions. Peu importe la taille de la zone cliquable comprise dans cet espace de 24 pixels.
En bref, tant que l’addition de la largeur de la zone cliquable et d’une marge latérale correspond à au moins 24 pixels, le compte y est !
3 exemples pratiques conformes d’accessibilité de la taille de cible
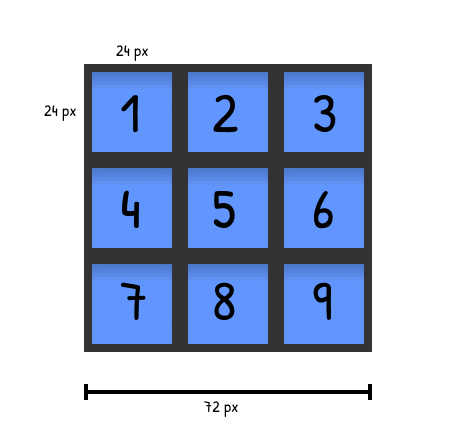
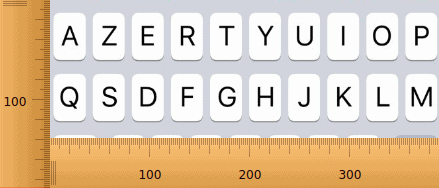
- Imaginons un clavier avec 9 boutons carrés alignés par 3 et formant donc un carré de 3 boutons sur 3. Les boutons (cibles) font 24 pixels de côté.
Pas besoin de marges tournantes, mais une petite marge est toujours une bonne pratique pour éviter au maximum les clics par erreur.
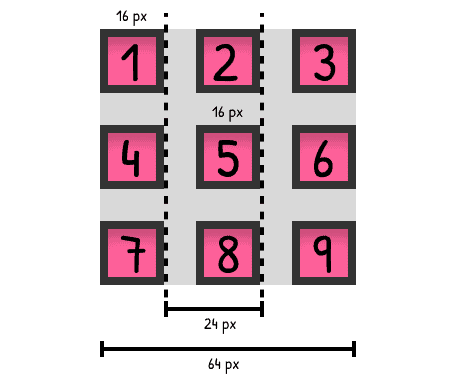
La largeur de la zone entourant les 9 boutons est de 72 pixels. Chaque bouton (zone cible) a une taille de 24 pixels. - Même clavier maintenant, mais conçu différemment. Les boutons (cibles) ont 16 pixels de côté et des marges tournantes de 8 pixels entre chaque cible. On notera l’écart de 24 pixels si toutes les autres zones sont de mêmes dimensions. On notera également la fusion des marges entre les boutons comme en CSS, entre 2 boîtes, qui permet de gagner en encombrement global puisque la zone entourant les boutons n’occupe plus que 64 pixels si on supprime les marges extérieures des boutons périphériques.
Attention au contexte de ce composant :- Il restera conforme s’il est éloigné d’au moins 8 pixels des autres éléments cliquables.
- Il ne sera plus conforme s’il est éloigné de moins de 8 pixels aux autres éléments cliquables de la page.
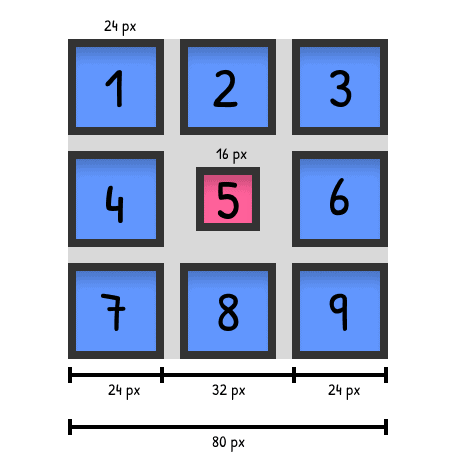
- Autre configuration. Nous avons toujours notre clavier de 9 boutons, mais avec un bouton plus petit au milieu (cible centrale de 16 pixels), les 8 autres boutons autours étant plus grands (8 cibles de 24 pixels). On notera ici que la cible centrale aura besoin d’occuper un carré de 32 pixels pour conserver l’écartement minimum de 24 pixels. Avec ce mix de tailles, il sera nécessaire d’agrandir la zone globale (le pavé complet des 9 boutons) à 80 pixels.
Les exceptions pour l’application de ce critère
- Les liens disponibles ou les boutons dans des paragraphes. C’est le cas où la cible se trouve dans une phrase ou un bloc de texte.
- Lorsqu’il s’agit d’une zone entièrement cliquable qui permet de définir un point géographique ou une couleur dans un échantillon continu de cibles de 1 pixel chacune, le critère ne s’applique pas : c’est l’ensemble de la zone cliquable du composant qui est considérée comme une cible.
- Si vous prévoyez un mécanisme permettant de faire varier cette taille de cible indépendamment de la taille des textes, alors la taille minimale n’est plus imposée. Comme pour les contrastes, on ne vous conseille pas cette option. Si vos cibles par défaut sont trop petites et que vous prévoyez ce type de mécanisme pour y remédier, l’accès sera toujours plus incertain : il faut que l’outil soit parfaitement accessible et il faut aussi que l’utilisateur concerné puisse l’identifier rapidement.
Quels types de composants sont concernés pour l’accessibilité de la taille de cible ?
Toute zone qui peut accepter l’action d’un pointeur : c’est valable pour des liens textuels ou graphiques, des boutons et des éléments de formulaire. Bien entendu, cela concerne aussi bien l’affichage mobile que tablette et ordinateur.
En voici une liste non exhaustive :
- Pagination
- Menu de navigation avec sous-menus
- Clavier virtuel pour un code d’accès
- Suite de cases à cocher (checkboxes)
- Options dans une liste déroulante
- Suite de champs empilés
- Boutons alignés ou empilés
Et dans la pratique, 24 pixels c’est pas un peu petit ?
Pour un usage tactile, l’expérience la plus commune reste le clavier virtuel de votre smartphone. Et oui, 24 pixels, c’est vraiment petit.
Si on choisit un smartphone de taille moyenne avec par exemple une largeur de 390 pixels CSS, on a les 10 touches habituelles par ligne et on dispose d’une largeur de zone de 39 pixels par touche, si on reste en orientation verticale, ce qui correspond à une taille de cible plus grande de 61% par rapport aux 24 pixels prévus par notre critère du jour.
Maintenant, quand vous pianotez dans de bonnes conditions, demandez-vous combien de fois faites-vous des fautes de frappe dans la rédaction d’un message ? Aucune, vraiment ? Si vous ajoutez à ce contexte, des tremblements ou une moindre précision des gestes et de la vue, prévoir le minimum de 44 pixels ou 48 pixels n’est pas du luxe pour du petit tactile !

Pour ce qui concerne les écrans d’ordinateurs, qui peuvent être également tactiles, l’usage de la souris ou du trackpad donnent déjà une précision différente, alors imaginez avec un joystick ou une licorne ! Donc si vous pouvez faire plus grand que 24 pixels, faites-le !
Vérifier le critère au cours du développement
Les CSS
Si dans votre feuille de style, les tailles de textes par défaut sont inférieures à 1em pour la police et 1.5 pour la hauteur de ligne, alors vous allez avoir des risques de non-conformité.
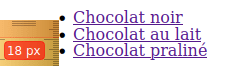
Exemple non conforme avec une hauteur de ligne de 1 pour une taille de police d’1em :
L’écart entre chaque puce des liens de la navigation est de 18 pixels alors qu’il faudrait 24 pixels. C’est trop court !

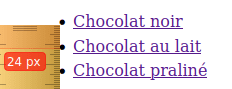
Exemple conforme avec une hauteur de ligne de 1.5 pour une taille de police d’1em :
L’écart entre chaque puce des liens de la navigation est de 24 pixels. C’est le minimum pour des éléments de navigation.

Les outils
Pour tester le critère simplement sur votre design system ou directement sur vos pages web définitives, vous pouvez utiliser des règles à pixels ou un bookmarklet qui changera votre curseur en carré de 24 pixels.
Ce bookmarklet existe pour :
- Le critère AA 2.5.8 : Codepen du 24×24 Pixel Cursor Bookmarklet
- Le critère AAA 2.5.5 : Codepen du 44×44 Pixel Cursor Bookmarklet
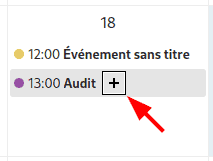
Il modifie l’aspect de votre curseur ainsi sur cet exemple de zone cliquable conforme :

Pour conserver une vue d’ensemble, il existe un outil très pratique qui s’appelle pesticide et qui retrace l’encombrement de chaque élément HTML :
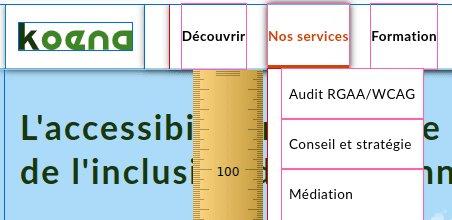
Un exemple du rendu de pesticide sur la navigation du site Koena :

Vous pourrez cumuler ces 2 outils pour une mesure confortable de l’accessibilité de la taille de cible. Bien entendu, vous effectuerez ces tests avec un zoom d’affichage à 100% sur votre navigateur préféré.
Pour conclure : + la zone cible est grande, mieux c’est !
Ce qu’on peut retenir de ce nouveau critère :
- Il distingue la zone cliquable de l’espace réservé à la cible. La vérification de la conformité est parfois délicate, car selon les tailles des zones cliquables avoisinantes, l’espace prévu pour les cibles varie !
- La taille retenue de 24 pixels est bien petite pour des usages tactiles et dans certaines configurations matérielles.
- Se rappeler que son grand frère en triple A sera plus efficace. Cerise sur le gâteau : le critère AAA 2.5.5 est plus facile à vérifier que le AA 2.5.8.
Notre conseil :
- Pour les éléments graphiques cliquables, il sera plus simple de s’imposer une taille de zone cliquable à un minimum de 24 pixels plutôt que de rendre la zone plus petite et plus difficile à atteindre. Notamment dans un design system, pour qu’il soit fiable quel que soit le contexte d’introduction du composant, vous prendrez des risques en jouant avec des zones cliquables graphiques inférieures à 24 pixels.
- Si vous pouvez concevoir des cibles plus grandes, faites-le !
Sources complémentaires sur l’accessibilité de la taille de cible :
- Comprendre le SC 2.5.8 (en anglais)
- Comprendre le SC 2.5.5 (en anglais)
- Taille des cibles tactiles avec Material de Google (en anglais)
- Taille de la cible tactile sous iOS (en anglais)
- Texte : Carsten MEYER
- Illustration d’en-tête : Flaticon